Aggregating all your social networks in your website or blog, can help you to engage your readers and save you time
As a plugin in your blog
I have good experience using Twitget. It is a plugin for WordPress. You can download the plugin in this link: https://wordpress.org/plugins/twitget/.
With the new version of the Twitter API, 1.1., it is required that you obtain an API key in order to be able to grab your tweets.
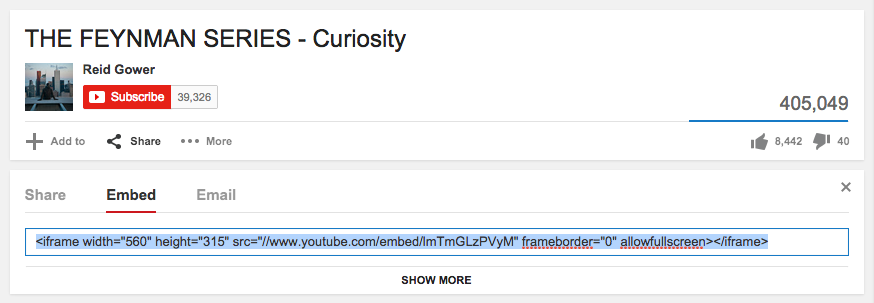
Embed a single tweet
Another option is to choose the tweet you want and just insert it inside your post.
This is currently possible as a regular feature in Twitter. It will look like this:
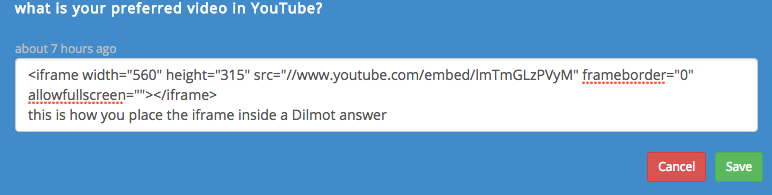
This will work in a WordPress hosted blog as well. Bear in mind that not all iframes are allowed in the WordPress.com blog.
Tintup

Use Tint to embed the streams of your social networks
Tint up is a powerful platform that you can use to embed the streams of your social networks. You embed content from Facebook, Twitter, YouTube, Instagram, Pinterest, RSS, Google+, Linked in, Vine and Tumblr. More information about what you can do with Tint here: http://techcrunch.com/2013/04/10/tint-gives-businesses-an-easy-way-to-bring-social-feeds-to-their-websites-apps-and-facebook-pages/
Rebelmouse

Curate social feeds in your website with Rebelmouse
Rebelmouse is another great tool to curate the content of your social networks and display it in your website.
Pressly

Grab your best blog, twitter, facebook, instagram content in one page
With Pressly you can organise your content in your preferred way, and display your posts, tweets and other social feed activity in a highly attractive visual way.