If you are looking for a way of publishing live chats, blogging, Q&A’s and events, you can use dilmot.com.
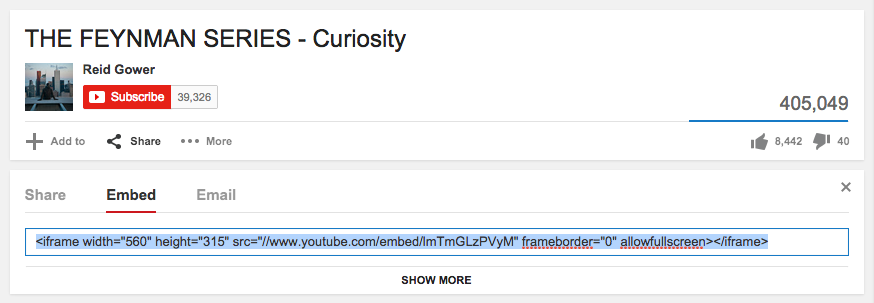
It is very simple to use. You just have to create an account in dilmot.com. In Dilmot we call “stream” to the live session that is going to be published. This stream can be included in your website like a live feed. So you just have to create a stream for the event you want to cover live, whether it is a Q&A, broadcasting a football match, etc. You may insert this stream in your blog or web, with a simple iframe code that you can put in your webpage. This works in a similar fashion to inserting a live YouTube video.
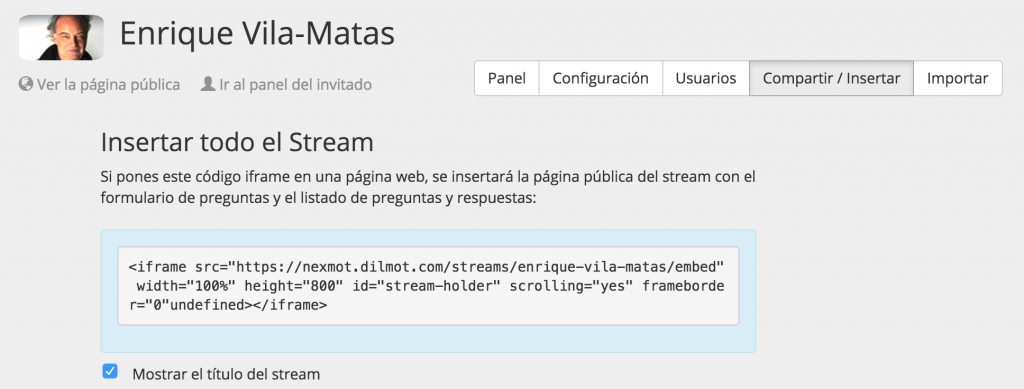
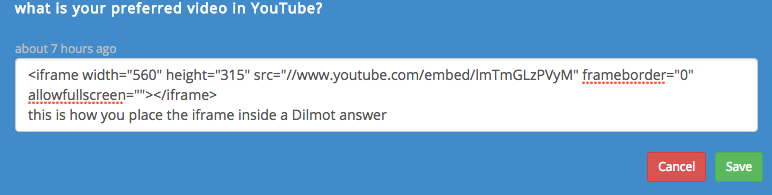
In the following image you can see the area in the application where you can get the code that you can use to insert your web.
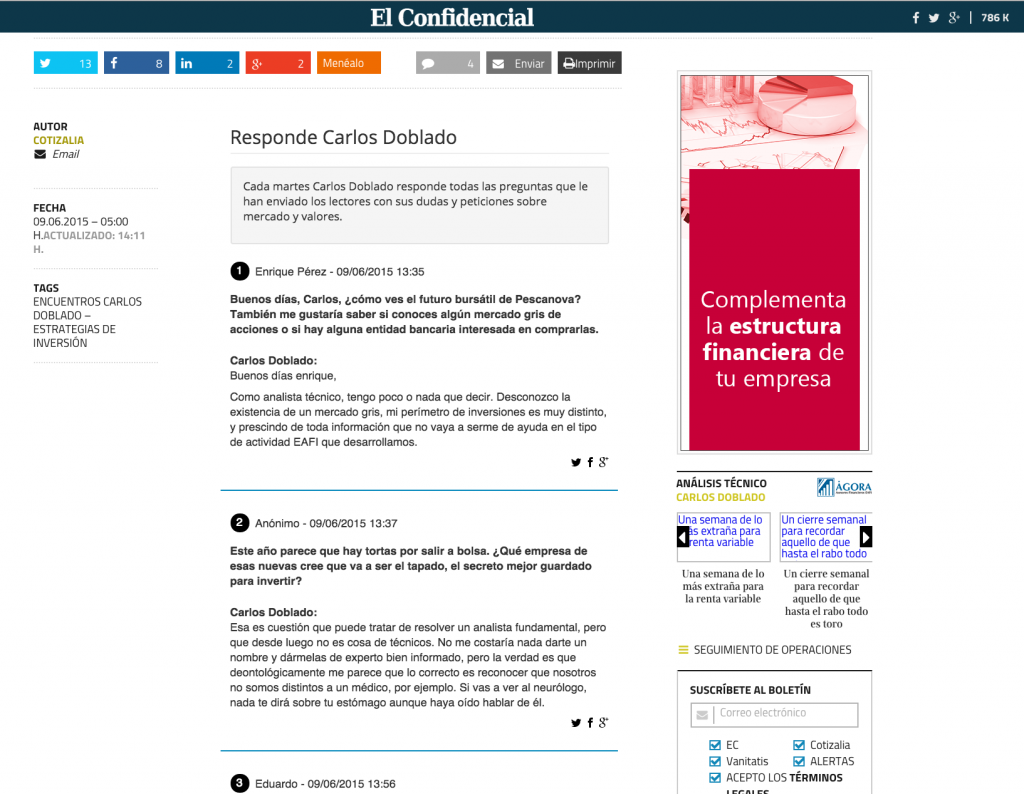
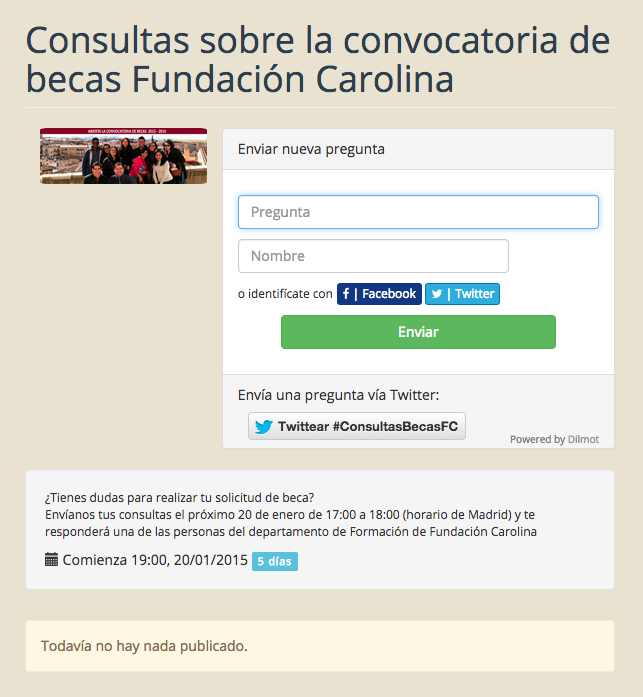
In the following image you can see how the live stream will show embedded into an on-line newspaper such as Elconfidencial.com
Y en la siguiente imagen puedes ver como queda insertado el encuentro digital dentro de un diario on-line como El Confidencial.